-

K签证申请通常需参加面试,申请人须注册签证账户、填写DS-160表格并缴费后,登录系统预约面谈时间,按步骤选择领区、输入申请信息与缴费编号,选定日期后保存约见信,面试为必经环节且不可跳过。
-

可使用“搜我的微博”功能:进入“我”页点击放大镜+人像图标,输入关键词搜索;再通过右上角“筛选”设定日期范围与内容类型;或在个人主页滑动加载更多、网页版URL加参数(如?time=2024-07)直达指定月份。
-

全国硕士研究生招生调剂服务系统入口为https://yz.chsi.com.cn/,考生可登录查询缺额、填报三个平行志愿,接收复试及待录取通知,全程在教育部平台操作,确保公平规范。
-

JavaScript类型判断需组合使用:先用typeof区分6种原始类型(null除外),再用===null单独处理,其余统一用Object.prototype.toString.call()获取内部标签;跨iframe时instanceof失效,应优先用Array.isArray()等专用方法。
-

百度网盘支持五种离线下载方式:一、网页端磁力链接;二、PC客户端磁力链接;三、网页端BT种子文件;四、手机App磁力或种子任务;五、App“全部工具”快捷入口。
-

可通过blkid命令查看所有块设备的UUID,如sudoblkid显示/dev/sda1的UUID;2.查看/dev/disk/by-uuid目录下的符号链接对应关系;3.使用lsblk-f列出各分区UUID;4.用udevadm查询指定设备的ID_FS_UUID值。
-

首先关闭OneDrive状态图标显示,进入设置→系统→通知→OneDrive,关闭“允许通知”并取消勾选“显示桌面图标状态”;接着通过OneDrive设置的“高级”选项卡禁用文件状态图标;也可通过修改注册表重命名ShellIconOverlayIdentifiers中以“OneDrive”开头的项来深层禁用;最后重启Windows资源管理器使更改生效。
-

可在MacBook上通过BootCamp(仅限Intel芯片)、ParallelsDesktop、VMwareFusion或UTM四种方式运行Windows;其中BootCamp为双系统原生安装,其余为虚拟化方案,AppleSilicon机型仅支持后三者。
-

AppImage是Linux下无需安装的独立应用格式,将程序与依赖打包为单文件,跨发行版兼容。使用前需通过chmod+x赋予执行权限,随后可直接运行。推荐从官网下载以确保安全,删除文件即完成卸载。如需集成到系统菜单,可安装AppImageLauncher自动创建快捷方式。首次运行较慢因需解压,适合快速试用工具软件。
-

畅捷通易代账操作简单,界面清晰,适合新手;某记某功能全面,助力理财规划;某账某设计极简,提升记账坚持度;某z某支持智能同步,适配多场景;账有理主打语音输入,便捷高效;某米某记账系统自带,轻便无干扰。
-

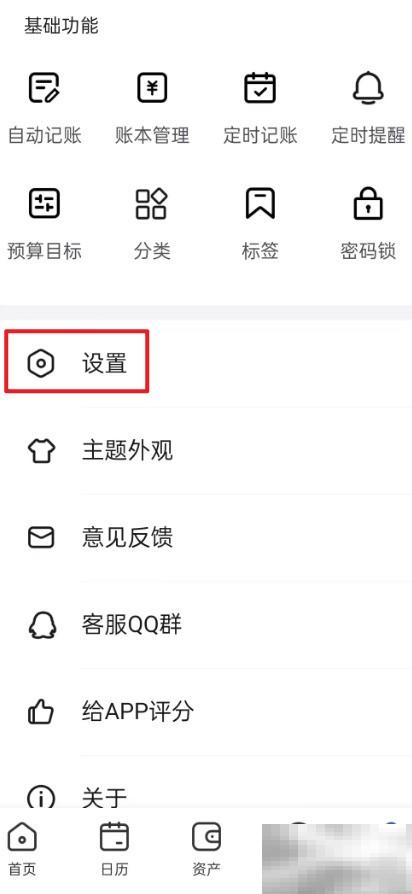
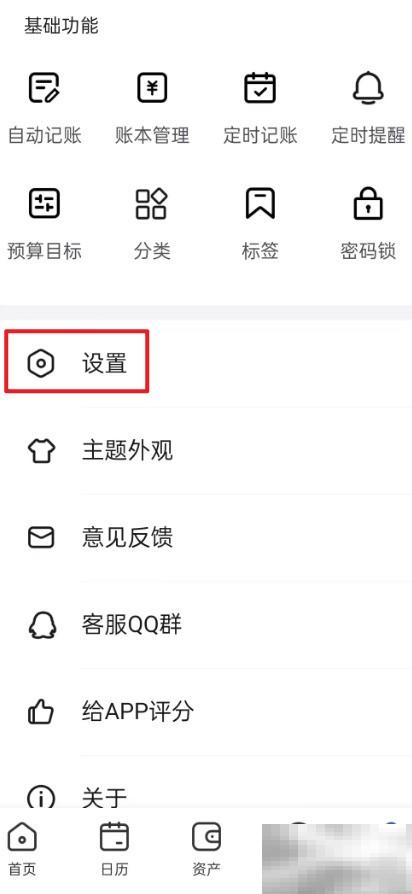
记账大师数据导出操作指南,完整步骤详解,助您轻松掌握导出流程。1、打开记账大师App,进入您的个人中心页面,点击右上角或底部菜单中的“设置”入口。2、在设置界面中,向下滚动并找到“数据导出”选项,点击进入导出配置页面。3、在导出页面中,自定义选择需要导出的账单时间范围,确认无误后,轻触“导出”按钮,系统将自动打包生成文件并完成导出。
-

Pixiv夜间模式可通过四种方式开启:一、网页版点击头像下拉菜单中“夜间模式”开关;二、App端在“我的→设置”中开启;三、第三方工具如搜图神器中勾选“自动切换夜间模式”;四、系统深色模式开启并设App为“跟随系统”。
-

本文详解如何通过CSS浮动或现代Flexbox方式,将表单类搜索栏可靠地对齐至Bootstrap5+导航栏(navbar)的最右侧,避免因navbar-nav布局限制导致的错位问题。
-

IntersectionObserverAPI用于监听元素是否进入视口,支持懒加载、动画触发和埋点上报。通过创建observer实例并配置threshold、rootMargin等参数,可在元素可见时执行回调,相比scroll事件更高效。典型应用包括图片懒加载(读取data-src)、视入动画(添加类名)和内容曝光统计(上报埋点)。需注意兼容性处理、及时调用unobserve()和disconnect()释放资源。该API简化了可见性检测逻辑,提升性能与可维护性。
-

首先检查耳机是否正确插入音频接口,尝试更换接口或数据线;接着确认系统输出设备已切换为耳机,在声音设置中设为默认设备;然后更新或重新安装音频驱动,排除驱动问题;最后关闭音频增强功能和独占控制设置。若以上步骤无效,可能是硬件损坏,需联系售后检测。
 K签证申请通常需参加面试,申请人须注册签证账户、填写DS-160表格并缴费后,登录系统预约面谈时间,按步骤选择领区、输入申请信息与缴费编号,选定日期后保存约见信,面试为必经环节且不可跳过。206 收藏
K签证申请通常需参加面试,申请人须注册签证账户、填写DS-160表格并缴费后,登录系统预约面谈时间,按步骤选择领区、输入申请信息与缴费编号,选定日期后保存约见信,面试为必经环节且不可跳过。206 收藏 可使用“搜我的微博”功能:进入“我”页点击放大镜+人像图标,输入关键词搜索;再通过右上角“筛选”设定日期范围与内容类型;或在个人主页滑动加载更多、网页版URL加参数(如?time=2024-07)直达指定月份。412 收藏
可使用“搜我的微博”功能:进入“我”页点击放大镜+人像图标,输入关键词搜索;再通过右上角“筛选”设定日期范围与内容类型;或在个人主页滑动加载更多、网页版URL加参数(如?time=2024-07)直达指定月份。412 收藏 全国硕士研究生招生调剂服务系统入口为https://yz.chsi.com.cn/,考生可登录查询缺额、填报三个平行志愿,接收复试及待录取通知,全程在教育部平台操作,确保公平规范。349 收藏
全国硕士研究生招生调剂服务系统入口为https://yz.chsi.com.cn/,考生可登录查询缺额、填报三个平行志愿,接收复试及待录取通知,全程在教育部平台操作,确保公平规范。349 收藏 JavaScript类型判断需组合使用:先用typeof区分6种原始类型(null除外),再用===null单独处理,其余统一用Object.prototype.toString.call()获取内部标签;跨iframe时instanceof失效,应优先用Array.isArray()等专用方法。405 收藏
JavaScript类型判断需组合使用:先用typeof区分6种原始类型(null除外),再用===null单独处理,其余统一用Object.prototype.toString.call()获取内部标签;跨iframe时instanceof失效,应优先用Array.isArray()等专用方法。405 收藏 百度网盘支持五种离线下载方式:一、网页端磁力链接;二、PC客户端磁力链接;三、网页端BT种子文件;四、手机App磁力或种子任务;五、App“全部工具”快捷入口。424 收藏
百度网盘支持五种离线下载方式:一、网页端磁力链接;二、PC客户端磁力链接;三、网页端BT种子文件;四、手机App磁力或种子任务;五、App“全部工具”快捷入口。424 收藏 可通过blkid命令查看所有块设备的UUID,如sudoblkid显示/dev/sda1的UUID;2.查看/dev/disk/by-uuid目录下的符号链接对应关系;3.使用lsblk-f列出各分区UUID;4.用udevadm查询指定设备的ID_FS_UUID值。102 收藏
可通过blkid命令查看所有块设备的UUID,如sudoblkid显示/dev/sda1的UUID;2.查看/dev/disk/by-uuid目录下的符号链接对应关系;3.使用lsblk-f列出各分区UUID;4.用udevadm查询指定设备的ID_FS_UUID值。102 收藏 首先关闭OneDrive状态图标显示,进入设置→系统→通知→OneDrive,关闭“允许通知”并取消勾选“显示桌面图标状态”;接着通过OneDrive设置的“高级”选项卡禁用文件状态图标;也可通过修改注册表重命名ShellIconOverlayIdentifiers中以“OneDrive”开头的项来深层禁用;最后重启Windows资源管理器使更改生效。332 收藏
首先关闭OneDrive状态图标显示,进入设置→系统→通知→OneDrive,关闭“允许通知”并取消勾选“显示桌面图标状态”;接着通过OneDrive设置的“高级”选项卡禁用文件状态图标;也可通过修改注册表重命名ShellIconOverlayIdentifiers中以“OneDrive”开头的项来深层禁用;最后重启Windows资源管理器使更改生效。332 收藏 可在MacBook上通过BootCamp(仅限Intel芯片)、ParallelsDesktop、VMwareFusion或UTM四种方式运行Windows;其中BootCamp为双系统原生安装,其余为虚拟化方案,AppleSilicon机型仅支持后三者。277 收藏
可在MacBook上通过BootCamp(仅限Intel芯片)、ParallelsDesktop、VMwareFusion或UTM四种方式运行Windows;其中BootCamp为双系统原生安装,其余为虚拟化方案,AppleSilicon机型仅支持后三者。277 收藏 AppImage是Linux下无需安装的独立应用格式,将程序与依赖打包为单文件,跨发行版兼容。使用前需通过chmod+x赋予执行权限,随后可直接运行。推荐从官网下载以确保安全,删除文件即完成卸载。如需集成到系统菜单,可安装AppImageLauncher自动创建快捷方式。首次运行较慢因需解压,适合快速试用工具软件。169 收藏
AppImage是Linux下无需安装的独立应用格式,将程序与依赖打包为单文件,跨发行版兼容。使用前需通过chmod+x赋予执行权限,随后可直接运行。推荐从官网下载以确保安全,删除文件即完成卸载。如需集成到系统菜单,可安装AppImageLauncher自动创建快捷方式。首次运行较慢因需解压,适合快速试用工具软件。169 收藏 畅捷通易代账操作简单,界面清晰,适合新手;某记某功能全面,助力理财规划;某账某设计极简,提升记账坚持度;某z某支持智能同步,适配多场景;账有理主打语音输入,便捷高效;某米某记账系统自带,轻便无干扰。282 收藏
畅捷通易代账操作简单,界面清晰,适合新手;某记某功能全面,助力理财规划;某账某设计极简,提升记账坚持度;某z某支持智能同步,适配多场景;账有理主打语音输入,便捷高效;某米某记账系统自带,轻便无干扰。282 收藏 记账大师数据导出操作指南,完整步骤详解,助您轻松掌握导出流程。1、打开记账大师App,进入您的个人中心页面,点击右上角或底部菜单中的“设置”入口。2、在设置界面中,向下滚动并找到“数据导出”选项,点击进入导出配置页面。3、在导出页面中,自定义选择需要导出的账单时间范围,确认无误后,轻触“导出”按钮,系统将自动打包生成文件并完成导出。169 收藏
记账大师数据导出操作指南,完整步骤详解,助您轻松掌握导出流程。1、打开记账大师App,进入您的个人中心页面,点击右上角或底部菜单中的“设置”入口。2、在设置界面中,向下滚动并找到“数据导出”选项,点击进入导出配置页面。3、在导出页面中,自定义选择需要导出的账单时间范围,确认无误后,轻触“导出”按钮,系统将自动打包生成文件并完成导出。169 收藏 Pixiv夜间模式可通过四种方式开启:一、网页版点击头像下拉菜单中“夜间模式”开关;二、App端在“我的→设置”中开启;三、第三方工具如搜图神器中勾选“自动切换夜间模式”;四、系统深色模式开启并设App为“跟随系统”。274 收藏
Pixiv夜间模式可通过四种方式开启:一、网页版点击头像下拉菜单中“夜间模式”开关;二、App端在“我的→设置”中开启;三、第三方工具如搜图神器中勾选“自动切换夜间模式”;四、系统深色模式开启并设App为“跟随系统”。274 收藏 本文详解如何通过CSS浮动或现代Flexbox方式,将表单类搜索栏可靠地对齐至Bootstrap5+导航栏(navbar)的最右侧,避免因navbar-nav布局限制导致的错位问题。217 收藏
本文详解如何通过CSS浮动或现代Flexbox方式,将表单类搜索栏可靠地对齐至Bootstrap5+导航栏(navbar)的最右侧,避免因navbar-nav布局限制导致的错位问题。217 收藏 IntersectionObserverAPI用于监听元素是否进入视口,支持懒加载、动画触发和埋点上报。通过创建observer实例并配置threshold、rootMargin等参数,可在元素可见时执行回调,相比scroll事件更高效。典型应用包括图片懒加载(读取data-src)、视入动画(添加类名)和内容曝光统计(上报埋点)。需注意兼容性处理、及时调用unobserve()和disconnect()释放资源。该API简化了可见性检测逻辑,提升性能与可维护性。292 收藏
IntersectionObserverAPI用于监听元素是否进入视口,支持懒加载、动画触发和埋点上报。通过创建observer实例并配置threshold、rootMargin等参数,可在元素可见时执行回调,相比scroll事件更高效。典型应用包括图片懒加载(读取data-src)、视入动画(添加类名)和内容曝光统计(上报埋点)。需注意兼容性处理、及时调用unobserve()和disconnect()释放资源。该API简化了可见性检测逻辑,提升性能与可维护性。292 收藏 首先检查耳机是否正确插入音频接口,尝试更换接口或数据线;接着确认系统输出设备已切换为耳机,在声音设置中设为默认设备;然后更新或重新安装音频驱动,排除驱动问题;最后关闭音频增强功能和独占控制设置。若以上步骤无效,可能是硬件损坏,需联系售后检测。429 收藏
首先检查耳机是否正确插入音频接口,尝试更换接口或数据线;接着确认系统输出设备已切换为耳机,在声音设置中设为默认设备;然后更新或重新安装音频驱动,排除驱动问题;最后关闭音频增强功能和独占控制设置。若以上步骤无效,可能是硬件损坏,需联系售后检测。429 收藏