-

将虚拟内存从C盘迁移到其他磁盘可释放空间并提升性能,通过系统设置取消自动管理后,可将其移至D盘等分区,建议初始大小为内存1.5倍、最大值3倍;若有多块硬盘,可在高速SSD上设固定大小以提升响应速度,同时在HDD上设较大页面文件作后备,实现性能与容量平衡。
-

作为集内容种草、社交互动与电商闭环于一体的新型平台,小红书正日益成为品牌曝光与个人IP成长的核心渠道。对初入平台的新手来说,理清入门逻辑、选对实用工具,是撬动流量增长的第一步。一、零基础如何快速开启小红书推广?1.账号定位与内容布局-锁定核心人群:结合平台用户特征(如Z世代为主、女性占比高),细化兴趣标签(如护肤干货、租房改造),聚焦细分赛道,提升内容触达效率。-塑造记忆点人设:用真实经历+稳定风格构建账号辨识度,图文注重细节质感,短视频强化节奏感与信息密度。-内容价值优先:主打“可复制、能落地”的干货
-

box-sizing:content-box是CSS默认盒模型,width和height仅包含内容区域,不包括padding和border,设置后元素总宽为width+padding+border;常用于需精确控制内容尺寸、兼容第三方组件或配合JS尺寸计算的场景;实际开发中无需特别声明,除非全局被修改。
-

JavaScript内存泄漏排查核心是定位“本该被回收却一直存活”的对象,依赖ChromeDevTools内存面板拍快照对比,重点关注闭包、事件监听器、定时器、DOM引用及全局缓存导致的泄漏,并通过及时解绑、清空引用、清理定时器等修复。
-

要从Oracle数据库里用PHP查数据,关键在于配置连接环境、编写SQL语句并处理结果。首先安装PHP7.4以上版本,下载OracleInstantClient并设置环境变量PATH;其次启用oci8或PDO_OCI扩展,Linux用户用peclinstalloci8并添加extension=oci8.so到php.ini,Windows用户直接解压InstantClient;接着使用oci_connect()或PDO建立连接,确保用户名、密码和TNS名称正确;然后通过oci_parse解析SQL语句,o
-

选择合适的邮件营销API服务商如Mailgun,使用PHP的cURL调用接口发送HTML邮件,结合数据库动态读取用户信息实现个性化群发,通过设置退订链接、启用Webhook监控投递状态并遵守反垃圾邮件规范,确保高效稳定的邮件推广。
-

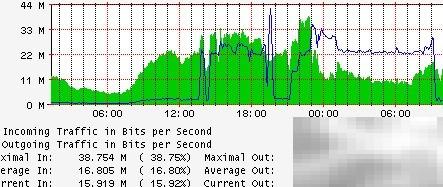
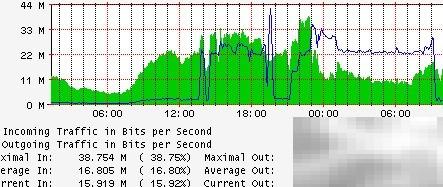
我们经常听到IDC服务商宣传其服务器接入带宽为“10M独享”“100M独享”或“100M共享”等,那么其中的10M、100M到底是什么意思?这些数字指的就是网络带宽速率,单位是兆比特每秒(Mbps),直接决定数据上传与下载的快慢程度。1、所谓10M带宽,实际即10Mbps,表示每秒钟最多可传输10兆比特(Megabits)的数据。2、10兆带宽对应的理论下载速率:10÷8=1.25MB/s(兆字节每秒)。3、100兆带宽所能达到的最高理论下载速率为12.5MB/s。4、这仅是理想状态下的理论值
-

美团众包账号可彻底注销,方法包括:一、APP端操作;二、官网网页端操作;三、专属协议用户需先解约再注销;四、未成年人须监护人代注销;五、注销后须清理设备缓存、卸载APP、删除云备份及第三方授权。
-

返回函数指函数返回另一个函数对象,常用于闭包、装饰器等场景。例如make_adder(n)内部定义add(x)并returnadd,此时返回的是函数对象;plus_5=make_adder(5)后,plus_5保留对n=5的引用,调用plus_5(3)输出8,体现闭包特性。
-

手机电池健康度一旦下降,就无法真正“恢复到100%”——因为这是锂电池物理老化的结果,不是软件故障。但很多情况下显示的健康度偏低,其实是系统误判或管理数据紊乱,可以通过校准、重置或优化来暂时提升显示数值,或改善实际续航体验。真正有效的修复,取决于你当前的健康度数值和使用状态。先看健康度到底“虚”还是“实”打开【设置→电池→电池健康】(iOS)或【设置→电池→更多电池设置】(安卓主流机型),重点看两个数字:最大容量:低于85%,说明电池已明显老化;低于75%,建议直接换新电池峰值性能能力
-

首先使用Windows10内置工具创建系统映像以备份操作系统和数据,接着启用文件历史记录保护个人文件,必要时通过系统还原回退系统状态,最后可在系统崩溃时用系统映像恢复整个环境。
-

掌握B站直播互动需依次操作:一、在输入框发弹幕并设置样式;二、点击点赞按钮或投币表达支持;三、通过礼物图标赠送虚拟礼物触发特效;四、消耗金瓜子加入粉丝团点亮灯牌提升等级;五、参与悬浮窗内的抽奖或答题活动赢取奖励。
-

配置Java编译器选项可控制编译行为,常用方式包括命令行、Maven和Gradle;2.javac支持-source、-target、-encoding、-g和-Xlint等参数;3.Maven通过maven-compiler-plugin在pom.xml中设置源码版本、编码及编译参数;4.Gradle在build.gradle中配置compileJava任务的encoding和compilerArgs。
-

PDFPro是一款专为移动设备打造的PDF文档处理工具,兼容iPhone与iPad,支持直接查看、编辑及标注PDF文件。用户可以轻松高亮关键内容、撰写批注、插入形状,甚至通过手指自由绘图。为满足多任务处理需求,该应用内置多标签页功能,让用户能够并行操作多个PDF文档。那么,如何开启多页签模式以更好地适配多样化的工作场景呢?1、在手机桌面找到PDFPro应用图标,轻触启动程序。2、进入PDFPro主界面后,点击右下角的齿轮形设置按钮,进入系统配置页面。3、在设置菜单中,定位到“多页签模式”选项,
-

手机扫码查验发票官方入口是https://inv-veri.chinatax.gov.cn,支持摄像头实时扫描二维码,自动提取关键字段,兼容多种发票格式,对接国家税务总局平台返回权威查验结果,并具备多端协同、安全隐私保障机制。
 将虚拟内存从C盘迁移到其他磁盘可释放空间并提升性能,通过系统设置取消自动管理后,可将其移至D盘等分区,建议初始大小为内存1.5倍、最大值3倍;若有多块硬盘,可在高速SSD上设固定大小以提升响应速度,同时在HDD上设较大页面文件作后备,实现性能与容量平衡。114 收藏
将虚拟内存从C盘迁移到其他磁盘可释放空间并提升性能,通过系统设置取消自动管理后,可将其移至D盘等分区,建议初始大小为内存1.5倍、最大值3倍;若有多块硬盘,可在高速SSD上设固定大小以提升响应速度,同时在HDD上设较大页面文件作后备,实现性能与容量平衡。114 收藏 作为集内容种草、社交互动与电商闭环于一体的新型平台,小红书正日益成为品牌曝光与个人IP成长的核心渠道。对初入平台的新手来说,理清入门逻辑、选对实用工具,是撬动流量增长的第一步。一、零基础如何快速开启小红书推广?1.账号定位与内容布局-锁定核心人群:结合平台用户特征(如Z世代为主、女性占比高),细化兴趣标签(如护肤干货、租房改造),聚焦细分赛道,提升内容触达效率。-塑造记忆点人设:用真实经历+稳定风格构建账号辨识度,图文注重细节质感,短视频强化节奏感与信息密度。-内容价值优先:主打“可复制、能落地”的干货195 收藏
作为集内容种草、社交互动与电商闭环于一体的新型平台,小红书正日益成为品牌曝光与个人IP成长的核心渠道。对初入平台的新手来说,理清入门逻辑、选对实用工具,是撬动流量增长的第一步。一、零基础如何快速开启小红书推广?1.账号定位与内容布局-锁定核心人群:结合平台用户特征(如Z世代为主、女性占比高),细化兴趣标签(如护肤干货、租房改造),聚焦细分赛道,提升内容触达效率。-塑造记忆点人设:用真实经历+稳定风格构建账号辨识度,图文注重细节质感,短视频强化节奏感与信息密度。-内容价值优先:主打“可复制、能落地”的干货195 收藏 box-sizing:content-box是CSS默认盒模型,width和height仅包含内容区域,不包括padding和border,设置后元素总宽为width+padding+border;常用于需精确控制内容尺寸、兼容第三方组件或配合JS尺寸计算的场景;实际开发中无需特别声明,除非全局被修改。173 收藏
box-sizing:content-box是CSS默认盒模型,width和height仅包含内容区域,不包括padding和border,设置后元素总宽为width+padding+border;常用于需精确控制内容尺寸、兼容第三方组件或配合JS尺寸计算的场景;实际开发中无需特别声明,除非全局被修改。173 收藏 JavaScript内存泄漏排查核心是定位“本该被回收却一直存活”的对象,依赖ChromeDevTools内存面板拍快照对比,重点关注闭包、事件监听器、定时器、DOM引用及全局缓存导致的泄漏,并通过及时解绑、清空引用、清理定时器等修复。200 收藏
JavaScript内存泄漏排查核心是定位“本该被回收却一直存活”的对象,依赖ChromeDevTools内存面板拍快照对比,重点关注闭包、事件监听器、定时器、DOM引用及全局缓存导致的泄漏,并通过及时解绑、清空引用、清理定时器等修复。200 收藏 要从Oracle数据库里用PHP查数据,关键在于配置连接环境、编写SQL语句并处理结果。首先安装PHP7.4以上版本,下载OracleInstantClient并设置环境变量PATH;其次启用oci8或PDO_OCI扩展,Linux用户用peclinstalloci8并添加extension=oci8.so到php.ini,Windows用户直接解压InstantClient;接着使用oci_connect()或PDO建立连接,确保用户名、密码和TNS名称正确;然后通过oci_parse解析SQL语句,o170 收藏
要从Oracle数据库里用PHP查数据,关键在于配置连接环境、编写SQL语句并处理结果。首先安装PHP7.4以上版本,下载OracleInstantClient并设置环境变量PATH;其次启用oci8或PDO_OCI扩展,Linux用户用peclinstalloci8并添加extension=oci8.so到php.ini,Windows用户直接解压InstantClient;接着使用oci_connect()或PDO建立连接,确保用户名、密码和TNS名称正确;然后通过oci_parse解析SQL语句,o170 收藏 选择合适的邮件营销API服务商如Mailgun,使用PHP的cURL调用接口发送HTML邮件,结合数据库动态读取用户信息实现个性化群发,通过设置退订链接、启用Webhook监控投递状态并遵守反垃圾邮件规范,确保高效稳定的邮件推广。184 收藏
选择合适的邮件营销API服务商如Mailgun,使用PHP的cURL调用接口发送HTML邮件,结合数据库动态读取用户信息实现个性化群发,通过设置退订链接、启用Webhook监控投递状态并遵守反垃圾邮件规范,确保高效稳定的邮件推广。184 收藏 我们经常听到IDC服务商宣传其服务器接入带宽为“10M独享”“100M独享”或“100M共享”等,那么其中的10M、100M到底是什么意思?这些数字指的就是网络带宽速率,单位是兆比特每秒(Mbps),直接决定数据上传与下载的快慢程度。1、所谓10M带宽,实际即10Mbps,表示每秒钟最多可传输10兆比特(Megabits)的数据。2、10兆带宽对应的理论下载速率:10÷8=1.25MB/s(兆字节每秒)。3、100兆带宽所能达到的最高理论下载速率为12.5MB/s。4、这仅是理想状态下的理论值276 收藏
我们经常听到IDC服务商宣传其服务器接入带宽为“10M独享”“100M独享”或“100M共享”等,那么其中的10M、100M到底是什么意思?这些数字指的就是网络带宽速率,单位是兆比特每秒(Mbps),直接决定数据上传与下载的快慢程度。1、所谓10M带宽,实际即10Mbps,表示每秒钟最多可传输10兆比特(Megabits)的数据。2、10兆带宽对应的理论下载速率:10÷8=1.25MB/s(兆字节每秒)。3、100兆带宽所能达到的最高理论下载速率为12.5MB/s。4、这仅是理想状态下的理论值276 收藏 美团众包账号可彻底注销,方法包括:一、APP端操作;二、官网网页端操作;三、专属协议用户需先解约再注销;四、未成年人须监护人代注销;五、注销后须清理设备缓存、卸载APP、删除云备份及第三方授权。286 收藏
美团众包账号可彻底注销,方法包括:一、APP端操作;二、官网网页端操作;三、专属协议用户需先解约再注销;四、未成年人须监护人代注销;五、注销后须清理设备缓存、卸载APP、删除云备份及第三方授权。286 收藏 返回函数指函数返回另一个函数对象,常用于闭包、装饰器等场景。例如make_adder(n)内部定义add(x)并returnadd,此时返回的是函数对象;plus_5=make_adder(5)后,plus_5保留对n=5的引用,调用plus_5(3)输出8,体现闭包特性。206 收藏
返回函数指函数返回另一个函数对象,常用于闭包、装饰器等场景。例如make_adder(n)内部定义add(x)并returnadd,此时返回的是函数对象;plus_5=make_adder(5)后,plus_5保留对n=5的引用,调用plus_5(3)输出8,体现闭包特性。206 收藏 手机电池健康度一旦下降,就无法真正“恢复到100%”——因为这是锂电池物理老化的结果,不是软件故障。但很多情况下显示的健康度偏低,其实是系统误判或管理数据紊乱,可以通过校准、重置或优化来暂时提升显示数值,或改善实际续航体验。真正有效的修复,取决于你当前的健康度数值和使用状态。先看健康度到底“虚”还是“实”打开【设置→电池→电池健康】(iOS)或【设置→电池→更多电池设置】(安卓主流机型),重点看两个数字:最大容量:低于85%,说明电池已明显老化;低于75%,建议直接换新电池峰值性能能力449 收藏
手机电池健康度一旦下降,就无法真正“恢复到100%”——因为这是锂电池物理老化的结果,不是软件故障。但很多情况下显示的健康度偏低,其实是系统误判或管理数据紊乱,可以通过校准、重置或优化来暂时提升显示数值,或改善实际续航体验。真正有效的修复,取决于你当前的健康度数值和使用状态。先看健康度到底“虚”还是“实”打开【设置→电池→电池健康】(iOS)或【设置→电池→更多电池设置】(安卓主流机型),重点看两个数字:最大容量:低于85%,说明电池已明显老化;低于75%,建议直接换新电池峰值性能能力449 收藏 首先使用Windows10内置工具创建系统映像以备份操作系统和数据,接着启用文件历史记录保护个人文件,必要时通过系统还原回退系统状态,最后可在系统崩溃时用系统映像恢复整个环境。197 收藏
首先使用Windows10内置工具创建系统映像以备份操作系统和数据,接着启用文件历史记录保护个人文件,必要时通过系统还原回退系统状态,最后可在系统崩溃时用系统映像恢复整个环境。197 收藏 掌握B站直播互动需依次操作:一、在输入框发弹幕并设置样式;二、点击点赞按钮或投币表达支持;三、通过礼物图标赠送虚拟礼物触发特效;四、消耗金瓜子加入粉丝团点亮灯牌提升等级;五、参与悬浮窗内的抽奖或答题活动赢取奖励。443 收藏
掌握B站直播互动需依次操作:一、在输入框发弹幕并设置样式;二、点击点赞按钮或投币表达支持;三、通过礼物图标赠送虚拟礼物触发特效;四、消耗金瓜子加入粉丝团点亮灯牌提升等级;五、参与悬浮窗内的抽奖或答题活动赢取奖励。443 收藏 配置Java编译器选项可控制编译行为,常用方式包括命令行、Maven和Gradle;2.javac支持-source、-target、-encoding、-g和-Xlint等参数;3.Maven通过maven-compiler-plugin在pom.xml中设置源码版本、编码及编译参数;4.Gradle在build.gradle中配置compileJava任务的encoding和compilerArgs。305 收藏
配置Java编译器选项可控制编译行为,常用方式包括命令行、Maven和Gradle;2.javac支持-source、-target、-encoding、-g和-Xlint等参数;3.Maven通过maven-compiler-plugin在pom.xml中设置源码版本、编码及编译参数;4.Gradle在build.gradle中配置compileJava任务的encoding和compilerArgs。305 收藏 PDFPro是一款专为移动设备打造的PDF文档处理工具,兼容iPhone与iPad,支持直接查看、编辑及标注PDF文件。用户可以轻松高亮关键内容、撰写批注、插入形状,甚至通过手指自由绘图。为满足多任务处理需求,该应用内置多标签页功能,让用户能够并行操作多个PDF文档。那么,如何开启多页签模式以更好地适配多样化的工作场景呢?1、在手机桌面找到PDFPro应用图标,轻触启动程序。2、进入PDFPro主界面后,点击右下角的齿轮形设置按钮,进入系统配置页面。3、在设置菜单中,定位到“多页签模式”选项,145 收藏
PDFPro是一款专为移动设备打造的PDF文档处理工具,兼容iPhone与iPad,支持直接查看、编辑及标注PDF文件。用户可以轻松高亮关键内容、撰写批注、插入形状,甚至通过手指自由绘图。为满足多任务处理需求,该应用内置多标签页功能,让用户能够并行操作多个PDF文档。那么,如何开启多页签模式以更好地适配多样化的工作场景呢?1、在手机桌面找到PDFPro应用图标,轻触启动程序。2、进入PDFPro主界面后,点击右下角的齿轮形设置按钮,进入系统配置页面。3、在设置菜单中,定位到“多页签模式”选项,145 收藏 手机扫码查验发票官方入口是https://inv-veri.chinatax.gov.cn,支持摄像头实时扫描二维码,自动提取关键字段,兼容多种发票格式,对接国家税务总局平台返回权威查验结果,并具备多端协同、安全隐私保障机制。227 收藏
手机扫码查验发票官方入口是https://inv-veri.chinatax.gov.cn,支持摄像头实时扫描二维码,自动提取关键字段,兼容多种发票格式,对接国家税务总局平台返回权威查验结果,并具备多端协同、安全隐私保障机制。227 收藏