-

喜马拉雅官网入口是https://www.ximalaya.com/,平台拥有超三千万音频节目,覆盖历史评书、儿童启蒙等数十类目,支持多端同步、智能搜索、创作者工具及友好交互设计。
-

1、在线Excel转换官网入口为https://www.freeconvert.com/excel-to-pdf,支持XLS/XLSX转PDF及PDF转Excel,具备图片识别、文件压缩功能;2、操作上采用拖拽上传,无需注册即可使用,支持云盘导入且转换快速;3、安全方面启用SSL加密、两小时自动删除文件、不记录日志,并可设置密码保护输出文件。
-

使用grid-template-areas可直观实现表单分组布局,通过命名区域并在容器中定义网格结构,如"usernameusername""emailphone"等,结合grid-area将元素对应到指定区域,利用grid-template-columns设置列宽并配合媒体查询在小屏下切换为单列,实现响应式布局,结构清晰且易于维护。
-

setTimeout只执行一次,setInterval反复执行;前者注册单次未来任务并销毁,后者以最小间隔重复调度,但不保证准时,易积压或跳过;推荐用setTimeout递归实现可控轮询。
-

整理换季衣物的核心是精简与系统化,通过筛选保留、捐赠或丢弃三类,依据一年未穿、不合身、损坏等标准判断去留,结合情感与实用价值平衡取舍。
-

PHP是服务器端语言,必须通过本地Web服务器(如XAMPP)运行:需安装环境、保存为.php后缀、放入htdocs目录、通过http://localhost访问,而非双击打开。
-

Win11外接机械键盘回车键失灵需按五步排查:一、确认输入法为微软拼音并禁用第三方布局;二、关闭筛选键等辅助功能;三、用在线工具测试物理按键响应;四、重装键盘驱动并清除ScancodeMap注册表项;五、禁用宏工具、热键管理器等第三方软件。
-

使用Composer可自动化PHP项目依赖管理,先安装Composer,再通过composerinit初始化项目并生成composer.json文件,执行composerinstall安装依赖,用composerrequire添加新包,composerupdate更新包,composerremove卸载不需要的包,所有库自动加载通过require_once'vendor/autoload.php'实现。
-

应启用Administrator账户重命名用户文件夹、同步修改注册表ProfileImagePath路径、更新USERPROFILE等环境变量,并创建符号链接确保兼容性。
-

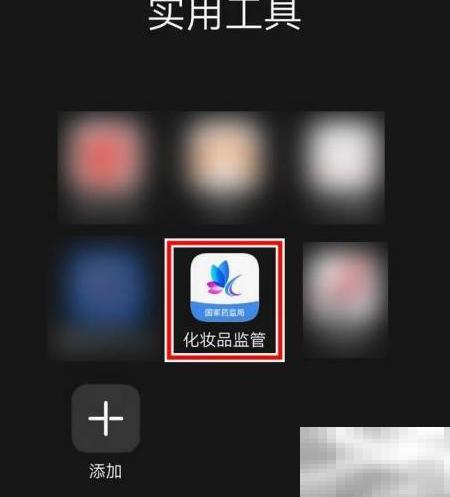
化妆品监管APP安装许可协议查阅路径说明,请继续往下查看。1、在手机应用列表中定位到图标为冷色系的APP,轻触图标即可打开应用。2、进入“我的”模块,在页面中找到“关于我们”选项(位于八个功能项之一),点击其右侧的进入箭头。3、跳转至“关于我们”页面后,下滑至底部,点击“安装许可协议”条目,进入协议详情页完成阅读与确认操作。
-

Dask是Python中用于并行处理大规模数据的库,适合处理超出内存、计算密集型的数据。1.它兼容Pandas接口,学习成本低;2.支持多线程、多进程及分布式计算;3.采用延迟执行机制,按需计算,节省资源;4.可高效处理CSV、Parquet等格式数据;5.使用时注意控制分区大小、减少compute()频率、优先使用列式存储格式,并根据硬件配置调整并发数。
-

在微信生态体系内,视频号正迅速成长为品牌营销的关键渠道。对品牌门店而言,运营好视频号不仅有助于扩大品牌声量,更能精准连接潜在消费者,推动销售转化。一、品牌店如何高效开展视频号推广?1.明确方向与内容规划-锁定核心人群:结合行业数据与本地消费特征,梳理用户年龄、地域、兴趣等标签,构建清晰画像。-打造有温度的内容:以品牌理念、幕后故事或产品使用场景为切入点,用生活化表达替代生硬推销。真实镜头+自然叙事更易引发共鸣。-适配平台调性:视频号强调“熟人社交+兴趣推荐”,内容需突出人情味与即时感;单条时长建议控制在
-

可将数据库增删改查操作封装为独立函数以提升复用性:一、定义带异常处理和字符集设置的PDO连接函数;二、封装支持防注入的插入函数并返回主键;三、封装查询单条记录函数,无结果时返回null;四、封装支持条件、字段筛选及排序的多条查询函数;五、封装区分更新与条件参数的更新函数,并校验影响行数;六、封装强制带WHERE条件的删除函数,空条件抛异常。
-

应从HTML5语义化标签入手,掌握header、nav、main、article、aside、footer等结构标签用法,配合标准文档结构、CSS盒模型与Flex布局,再通过原生JavaScript实现onclick、oninput等基础交互,最终构建如“个人简介页”类静态作品。
-

mix-blend-mode属性使元素内容与背景色或背景图混合,需父级有背景且元素无遮挡,通过设置如screen或multiply模式实现文字与背景融合,结合透明度和isolation控制层级,可创建通透、发光或融入图像的视觉效果。
 喜马拉雅官网入口是https://www.ximalaya.com/,平台拥有超三千万音频节目,覆盖历史评书、儿童启蒙等数十类目,支持多端同步、智能搜索、创作者工具及友好交互设计。257 收藏
喜马拉雅官网入口是https://www.ximalaya.com/,平台拥有超三千万音频节目,覆盖历史评书、儿童启蒙等数十类目,支持多端同步、智能搜索、创作者工具及友好交互设计。257 收藏 1、在线Excel转换官网入口为https://www.freeconvert.com/excel-to-pdf,支持XLS/XLSX转PDF及PDF转Excel,具备图片识别、文件压缩功能;2、操作上采用拖拽上传,无需注册即可使用,支持云盘导入且转换快速;3、安全方面启用SSL加密、两小时自动删除文件、不记录日志,并可设置密码保护输出文件。492 收藏
1、在线Excel转换官网入口为https://www.freeconvert.com/excel-to-pdf,支持XLS/XLSX转PDF及PDF转Excel,具备图片识别、文件压缩功能;2、操作上采用拖拽上传,无需注册即可使用,支持云盘导入且转换快速;3、安全方面启用SSL加密、两小时自动删除文件、不记录日志,并可设置密码保护输出文件。492 收藏 使用grid-template-areas可直观实现表单分组布局,通过命名区域并在容器中定义网格结构,如"usernameusername""emailphone"等,结合grid-area将元素对应到指定区域,利用grid-template-columns设置列宽并配合媒体查询在小屏下切换为单列,实现响应式布局,结构清晰且易于维护。400 收藏
使用grid-template-areas可直观实现表单分组布局,通过命名区域并在容器中定义网格结构,如"usernameusername""emailphone"等,结合grid-area将元素对应到指定区域,利用grid-template-columns设置列宽并配合媒体查询在小屏下切换为单列,实现响应式布局,结构清晰且易于维护。400 收藏 setTimeout只执行一次,setInterval反复执行;前者注册单次未来任务并销毁,后者以最小间隔重复调度,但不保证准时,易积压或跳过;推荐用setTimeout递归实现可控轮询。123 收藏
setTimeout只执行一次,setInterval反复执行;前者注册单次未来任务并销毁,后者以最小间隔重复调度,但不保证准时,易积压或跳过;推荐用setTimeout递归实现可控轮询。123 收藏 整理换季衣物的核心是精简与系统化,通过筛选保留、捐赠或丢弃三类,依据一年未穿、不合身、损坏等标准判断去留,结合情感与实用价值平衡取舍。185 收藏
整理换季衣物的核心是精简与系统化,通过筛选保留、捐赠或丢弃三类,依据一年未穿、不合身、损坏等标准判断去留,结合情感与实用价值平衡取舍。185 收藏 PHP是服务器端语言,必须通过本地Web服务器(如XAMPP)运行:需安装环境、保存为.php后缀、放入htdocs目录、通过http://localhost访问,而非双击打开。253 收藏
PHP是服务器端语言,必须通过本地Web服务器(如XAMPP)运行:需安装环境、保存为.php后缀、放入htdocs目录、通过http://localhost访问,而非双击打开。253 收藏 Win11外接机械键盘回车键失灵需按五步排查:一、确认输入法为微软拼音并禁用第三方布局;二、关闭筛选键等辅助功能;三、用在线工具测试物理按键响应;四、重装键盘驱动并清除ScancodeMap注册表项;五、禁用宏工具、热键管理器等第三方软件。182 收藏
Win11外接机械键盘回车键失灵需按五步排查:一、确认输入法为微软拼音并禁用第三方布局;二、关闭筛选键等辅助功能;三、用在线工具测试物理按键响应;四、重装键盘驱动并清除ScancodeMap注册表项;五、禁用宏工具、热键管理器等第三方软件。182 收藏 使用Composer可自动化PHP项目依赖管理,先安装Composer,再通过composerinit初始化项目并生成composer.json文件,执行composerinstall安装依赖,用composerrequire添加新包,composerupdate更新包,composerremove卸载不需要的包,所有库自动加载通过require_once'vendor/autoload.php'实现。338 收藏
使用Composer可自动化PHP项目依赖管理,先安装Composer,再通过composerinit初始化项目并生成composer.json文件,执行composerinstall安装依赖,用composerrequire添加新包,composerupdate更新包,composerremove卸载不需要的包,所有库自动加载通过require_once'vendor/autoload.php'实现。338 收藏 应启用Administrator账户重命名用户文件夹、同步修改注册表ProfileImagePath路径、更新USERPROFILE等环境变量,并创建符号链接确保兼容性。291 收藏
应启用Administrator账户重命名用户文件夹、同步修改注册表ProfileImagePath路径、更新USERPROFILE等环境变量,并创建符号链接确保兼容性。291 收藏 化妆品监管APP安装许可协议查阅路径说明,请继续往下查看。1、在手机应用列表中定位到图标为冷色系的APP,轻触图标即可打开应用。2、进入“我的”模块,在页面中找到“关于我们”选项(位于八个功能项之一),点击其右侧的进入箭头。3、跳转至“关于我们”页面后,下滑至底部,点击“安装许可协议”条目,进入协议详情页完成阅读与确认操作。373 收藏
化妆品监管APP安装许可协议查阅路径说明,请继续往下查看。1、在手机应用列表中定位到图标为冷色系的APP,轻触图标即可打开应用。2、进入“我的”模块,在页面中找到“关于我们”选项(位于八个功能项之一),点击其右侧的进入箭头。3、跳转至“关于我们”页面后,下滑至底部,点击“安装许可协议”条目,进入协议详情页完成阅读与确认操作。373 收藏 Dask是Python中用于并行处理大规模数据的库,适合处理超出内存、计算密集型的数据。1.它兼容Pandas接口,学习成本低;2.支持多线程、多进程及分布式计算;3.采用延迟执行机制,按需计算,节省资源;4.可高效处理CSV、Parquet等格式数据;5.使用时注意控制分区大小、减少compute()频率、优先使用列式存储格式,并根据硬件配置调整并发数。210 收藏
Dask是Python中用于并行处理大规模数据的库,适合处理超出内存、计算密集型的数据。1.它兼容Pandas接口,学习成本低;2.支持多线程、多进程及分布式计算;3.采用延迟执行机制,按需计算,节省资源;4.可高效处理CSV、Parquet等格式数据;5.使用时注意控制分区大小、减少compute()频率、优先使用列式存储格式,并根据硬件配置调整并发数。210 收藏 在微信生态体系内,视频号正迅速成长为品牌营销的关键渠道。对品牌门店而言,运营好视频号不仅有助于扩大品牌声量,更能精准连接潜在消费者,推动销售转化。一、品牌店如何高效开展视频号推广?1.明确方向与内容规划-锁定核心人群:结合行业数据与本地消费特征,梳理用户年龄、地域、兴趣等标签,构建清晰画像。-打造有温度的内容:以品牌理念、幕后故事或产品使用场景为切入点,用生活化表达替代生硬推销。真实镜头+自然叙事更易引发共鸣。-适配平台调性:视频号强调“熟人社交+兴趣推荐”,内容需突出人情味与即时感;单条时长建议控制在447 收藏
在微信生态体系内,视频号正迅速成长为品牌营销的关键渠道。对品牌门店而言,运营好视频号不仅有助于扩大品牌声量,更能精准连接潜在消费者,推动销售转化。一、品牌店如何高效开展视频号推广?1.明确方向与内容规划-锁定核心人群:结合行业数据与本地消费特征,梳理用户年龄、地域、兴趣等标签,构建清晰画像。-打造有温度的内容:以品牌理念、幕后故事或产品使用场景为切入点,用生活化表达替代生硬推销。真实镜头+自然叙事更易引发共鸣。-适配平台调性:视频号强调“熟人社交+兴趣推荐”,内容需突出人情味与即时感;单条时长建议控制在447 收藏 可将数据库增删改查操作封装为独立函数以提升复用性:一、定义带异常处理和字符集设置的PDO连接函数;二、封装支持防注入的插入函数并返回主键;三、封装查询单条记录函数,无结果时返回null;四、封装支持条件、字段筛选及排序的多条查询函数;五、封装区分更新与条件参数的更新函数,并校验影响行数;六、封装强制带WHERE条件的删除函数,空条件抛异常。269 收藏
可将数据库增删改查操作封装为独立函数以提升复用性:一、定义带异常处理和字符集设置的PDO连接函数;二、封装支持防注入的插入函数并返回主键;三、封装查询单条记录函数,无结果时返回null;四、封装支持条件、字段筛选及排序的多条查询函数;五、封装区分更新与条件参数的更新函数,并校验影响行数;六、封装强制带WHERE条件的删除函数,空条件抛异常。269 收藏 应从HTML5语义化标签入手,掌握header、nav、main、article、aside、footer等结构标签用法,配合标准文档结构、CSS盒模型与Flex布局,再通过原生JavaScript实现onclick、oninput等基础交互,最终构建如“个人简介页”类静态作品。185 收藏
应从HTML5语义化标签入手,掌握header、nav、main、article、aside、footer等结构标签用法,配合标准文档结构、CSS盒模型与Flex布局,再通过原生JavaScript实现onclick、oninput等基础交互,最终构建如“个人简介页”类静态作品。185 收藏 mix-blend-mode属性使元素内容与背景色或背景图混合,需父级有背景且元素无遮挡,通过设置如screen或multiply模式实现文字与背景融合,结合透明度和isolation控制层级,可创建通透、发光或融入图像的视觉效果。129 收藏
mix-blend-mode属性使元素内容与背景色或背景图混合,需父级有背景且元素无遮挡,通过设置如screen或multiply模式实现文字与背景融合,结合透明度和isolation控制层级,可创建通透、发光或融入图像的视觉效果。129 收藏