-

在Windows中启用屏幕保护程序需通过“个性化→锁屏界面→屏幕保护程序设置”或运行controldesk.cpl,,@screensaver进入配置界面,选择类型、设等待时间、勾选“恢复时显示登录屏幕”,并预览后保存。
-

JavaScript对象创建有三种方式:{}字面量等价于newObject(),原型指向Object.prototype;newFoo()使实例__proto__指向Foo.prototype;Object.create(proto)可直接指定原型,如Object.create(null)生成无原型的纯净对象。
-

Java中包装异常的核心目的是保留原始错误上下文并提供业务语义。需通过cause链式传递、分层封装(DAO→Service→API)、避免重复包装与吞没,并为自定义异常添加结构化字段以增强可维护性。
-

WPSOffice可编辑PDF文字与格式,先打开文件并点击“编辑”进入编辑模式,确保文件未加密;随后点击文本直接修改内容,支持增删文字与文本框插入;选中文字后可调整字体、颜色、对齐方式等格式;最后通过“另存为”保存PDF。适用于非扫描版PDF,操作类似Word,简单易用。
-

Bing国际版免费搜索入口是https://www.bing.com/,支持超100种语言智能检索、视觉化信息整合、高效工具链嵌入、跨终端协同及隐私保护型浏览。
-

本文介绍如何用语义化<p>标签替代传统表单输入框,通过JavaScript实现点击激活、CSS状态反馈,并在页面加载时读取初始值,适用于轻量级计算器等交互式UI场景。
-

使用::before伪元素可高效添加装饰图标,保持HTML简洁。通过content属性插入生成内容,结合FontAwesome等字体图标或base64编码的SVG图片实现视觉效果,需注意引入字体文件、设置display与间距,并确保可访问性,适用于标题、链接等场景。
-

使用宽高相等、border-radius:50%和flex居中实现圆形图标按钮,通过调整尺寸、颜色和阴影可扩展样式,适用于各类前端场景。
-

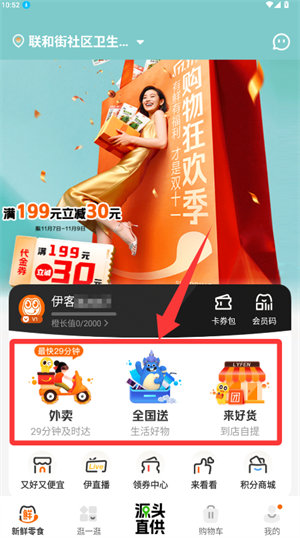
来伊份商城App使用教程:1、打开应用后进入主页面,可按需选择“外卖服务”、“全国发货”或“精品好物”等功能入口。2、在商品展示页浏览人气爆款,挑选喜欢的商品并加入购物车。3、进入购物车确认所选商品及数量无误后,点击“去结算”,按提示完成付款操作。
-

可通过设置、控制面板或注册表三种方式查看Windows11区域格式:设置中在“时间和语言→语言和区域”下查看;控制面板中通过“时钟和区域→更改日期、时间或数字格式”查看详细参数;注册表中访问HKEY_CURRENT_USER\ControlPanel\International读取sLocale等原始值。
-

ES6模块化是JavaScript原生支持的作用域隔离与显式依赖声明的代码组织方式,解决全局污染、加载顺序混乱等问题;支持exportdefault与命名导出混用,但导入语法须严格对应;动态import()用于异步按需加载;模块默认严格模式且顶层作用域封闭。
-

Boss直聘企业认证需提交营业执照、对公账户凭证、办公环境照、法人身份证及招聘授权书(如适用),并按APP或网页端流程完成信息填写与材料上传,审核不通过须据驳回原因针对性修正。
-

强制重启三次进入安全模式,排除软件冲突;2.任务管理器结束高占用进程;3.创建新用户账户解决配置文件损坏;4.禁用第三方启动项与服务;5.运行sfc和DISM命令修复系统文件。
-

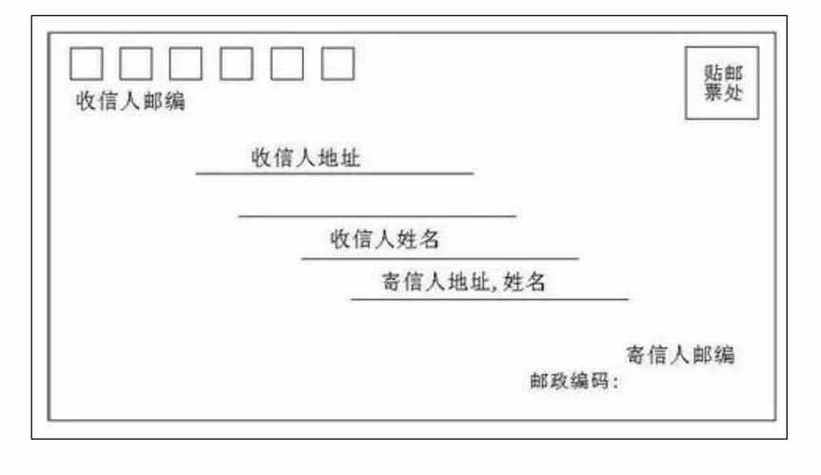
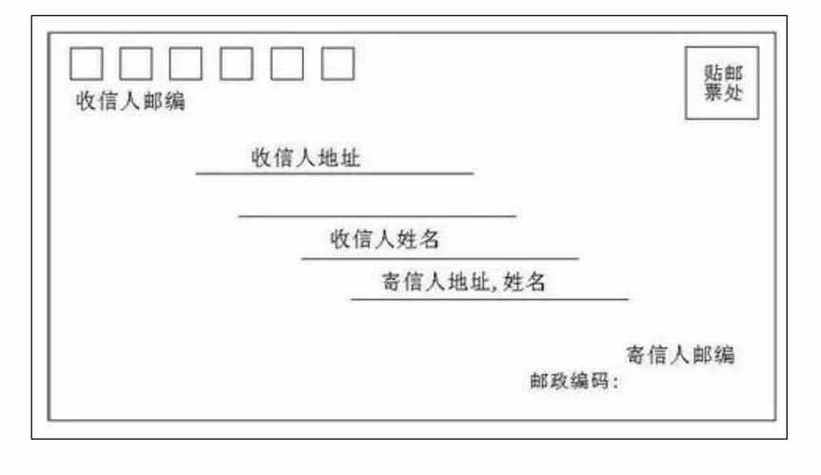
中国邮政编码由六位数字组成,前两位代表省或直辖市,第三位表示邮区,第四位对应县市区,后两位为具体投递区域;应工整填写于信封右上角专用格内,电子输入时直接键入六位数字,避免与电话区号混淆或省略末尾零。
-

126邮箱账号管理中心入口位于官网登录后的主界面左上角,点击个人头像下拉菜单即可进入“账户设置”与“安全中心”,用户可在此完成基本信息修改、密码更新、隐私设定及安全管理等操作。
 在Windows中启用屏幕保护程序需通过“个性化→锁屏界面→屏幕保护程序设置”或运行controldesk.cpl,,@screensaver进入配置界面,选择类型、设等待时间、勾选“恢复时显示登录屏幕”,并预览后保存。184 收藏
在Windows中启用屏幕保护程序需通过“个性化→锁屏界面→屏幕保护程序设置”或运行controldesk.cpl,,@screensaver进入配置界面,选择类型、设等待时间、勾选“恢复时显示登录屏幕”,并预览后保存。184 收藏 JavaScript对象创建有三种方式:{}字面量等价于newObject(),原型指向Object.prototype;newFoo()使实例__proto__指向Foo.prototype;Object.create(proto)可直接指定原型,如Object.create(null)生成无原型的纯净对象。372 收藏
JavaScript对象创建有三种方式:{}字面量等价于newObject(),原型指向Object.prototype;newFoo()使实例__proto__指向Foo.prototype;Object.create(proto)可直接指定原型,如Object.create(null)生成无原型的纯净对象。372 收藏 Java中包装异常的核心目的是保留原始错误上下文并提供业务语义。需通过cause链式传递、分层封装(DAO→Service→API)、避免重复包装与吞没,并为自定义异常添加结构化字段以增强可维护性。222 收藏
Java中包装异常的核心目的是保留原始错误上下文并提供业务语义。需通过cause链式传递、分层封装(DAO→Service→API)、避免重复包装与吞没,并为自定义异常添加结构化字段以增强可维护性。222 收藏 WPSOffice可编辑PDF文字与格式,先打开文件并点击“编辑”进入编辑模式,确保文件未加密;随后点击文本直接修改内容,支持增删文字与文本框插入;选中文字后可调整字体、颜色、对齐方式等格式;最后通过“另存为”保存PDF。适用于非扫描版PDF,操作类似Word,简单易用。474 收藏
WPSOffice可编辑PDF文字与格式,先打开文件并点击“编辑”进入编辑模式,确保文件未加密;随后点击文本直接修改内容,支持增删文字与文本框插入;选中文字后可调整字体、颜色、对齐方式等格式;最后通过“另存为”保存PDF。适用于非扫描版PDF,操作类似Word,简单易用。474 收藏 Bing国际版免费搜索入口是https://www.bing.com/,支持超100种语言智能检索、视觉化信息整合、高效工具链嵌入、跨终端协同及隐私保护型浏览。467 收藏
Bing国际版免费搜索入口是https://www.bing.com/,支持超100种语言智能检索、视觉化信息整合、高效工具链嵌入、跨终端协同及隐私保护型浏览。467 收藏 本文介绍如何用语义化<p>标签替代传统表单输入框,通过JavaScript实现点击激活、CSS状态反馈,并在页面加载时读取初始值,适用于轻量级计算器等交互式UI场景。414 收藏
本文介绍如何用语义化<p>标签替代传统表单输入框,通过JavaScript实现点击激活、CSS状态反馈,并在页面加载时读取初始值,适用于轻量级计算器等交互式UI场景。414 收藏 使用::before伪元素可高效添加装饰图标,保持HTML简洁。通过content属性插入生成内容,结合FontAwesome等字体图标或base64编码的SVG图片实现视觉效果,需注意引入字体文件、设置display与间距,并确保可访问性,适用于标题、链接等场景。263 收藏
使用::before伪元素可高效添加装饰图标,保持HTML简洁。通过content属性插入生成内容,结合FontAwesome等字体图标或base64编码的SVG图片实现视觉效果,需注意引入字体文件、设置display与间距,并确保可访问性,适用于标题、链接等场景。263 收藏 使用宽高相等、border-radius:50%和flex居中实现圆形图标按钮,通过调整尺寸、颜色和阴影可扩展样式,适用于各类前端场景。158 收藏
使用宽高相等、border-radius:50%和flex居中实现圆形图标按钮,通过调整尺寸、颜色和阴影可扩展样式,适用于各类前端场景。158 收藏 来伊份商城App使用教程:1、打开应用后进入主页面,可按需选择“外卖服务”、“全国发货”或“精品好物”等功能入口。2、在商品展示页浏览人气爆款,挑选喜欢的商品并加入购物车。3、进入购物车确认所选商品及数量无误后,点击“去结算”,按提示完成付款操作。111 收藏
来伊份商城App使用教程:1、打开应用后进入主页面,可按需选择“外卖服务”、“全国发货”或“精品好物”等功能入口。2、在商品展示页浏览人气爆款,挑选喜欢的商品并加入购物车。3、进入购物车确认所选商品及数量无误后,点击“去结算”,按提示完成付款操作。111 收藏 可通过设置、控制面板或注册表三种方式查看Windows11区域格式:设置中在“时间和语言→语言和区域”下查看;控制面板中通过“时钟和区域→更改日期、时间或数字格式”查看详细参数;注册表中访问HKEY_CURRENT_USER\ControlPanel\International读取sLocale等原始值。223 收藏
可通过设置、控制面板或注册表三种方式查看Windows11区域格式:设置中在“时间和语言→语言和区域”下查看;控制面板中通过“时钟和区域→更改日期、时间或数字格式”查看详细参数;注册表中访问HKEY_CURRENT_USER\ControlPanel\International读取sLocale等原始值。223 收藏 ES6模块化是JavaScript原生支持的作用域隔离与显式依赖声明的代码组织方式,解决全局污染、加载顺序混乱等问题;支持exportdefault与命名导出混用,但导入语法须严格对应;动态import()用于异步按需加载;模块默认严格模式且顶层作用域封闭。407 收藏
ES6模块化是JavaScript原生支持的作用域隔离与显式依赖声明的代码组织方式,解决全局污染、加载顺序混乱等问题;支持exportdefault与命名导出混用,但导入语法须严格对应;动态import()用于异步按需加载;模块默认严格模式且顶层作用域封闭。407 收藏 Boss直聘企业认证需提交营业执照、对公账户凭证、办公环境照、法人身份证及招聘授权书(如适用),并按APP或网页端流程完成信息填写与材料上传,审核不通过须据驳回原因针对性修正。197 收藏
Boss直聘企业认证需提交营业执照、对公账户凭证、办公环境照、法人身份证及招聘授权书(如适用),并按APP或网页端流程完成信息填写与材料上传,审核不通过须据驳回原因针对性修正。197 收藏 强制重启三次进入安全模式,排除软件冲突;2.任务管理器结束高占用进程;3.创建新用户账户解决配置文件损坏;4.禁用第三方启动项与服务;5.运行sfc和DISM命令修复系统文件。149 收藏
强制重启三次进入安全模式,排除软件冲突;2.任务管理器结束高占用进程;3.创建新用户账户解决配置文件损坏;4.禁用第三方启动项与服务;5.运行sfc和DISM命令修复系统文件。149 收藏 中国邮政编码由六位数字组成,前两位代表省或直辖市,第三位表示邮区,第四位对应县市区,后两位为具体投递区域;应工整填写于信封右上角专用格内,电子输入时直接键入六位数字,避免与电话区号混淆或省略末尾零。162 收藏
中国邮政编码由六位数字组成,前两位代表省或直辖市,第三位表示邮区,第四位对应县市区,后两位为具体投递区域;应工整填写于信封右上角专用格内,电子输入时直接键入六位数字,避免与电话区号混淆或省略末尾零。162 收藏 126邮箱账号管理中心入口位于官网登录后的主界面左上角,点击个人头像下拉菜单即可进入“账户设置”与“安全中心”,用户可在此完成基本信息修改、密码更新、隐私设定及安全管理等操作。116 收藏
126邮箱账号管理中心入口位于官网登录后的主界面左上角,点击个人头像下拉菜单即可进入“账户设置”与“安全中心”,用户可在此完成基本信息修改、密码更新、隐私设定及安全管理等操作。116 收藏