-

图形界限用于定义CAD绘图区域的边界,通过LIMITS命令设置左下角和右上角坐标,结合LIMCHECK命令控制光标是否超出范围;合理设定可提升绘图组织性与视觉清晰度,配合ZOOMAll和GRID显示优化工作环境。
-

是的,CSStransition可对font-size生效。需设置初始字体大小(如16px),并通过hover或class切换触发变化,同时定义transition属性(如transition:font-size0.3sease)。例如.example:hover{font-size:20px}可实现平滑过渡。注意使用具体数值单位(px/em/rem),避免关键字(small/large)或auto值,以确保动画生效。频繁重排影响性能时,可用transform:scale()替代优化。常见于按钮悬停、导航
-

CompositionAPI通过setup函数提供灵活、可组合的逻辑管理方式。1)与OptionsAPI相比,CompositionAPI提高了代码的可读性和复用性。2)使用ref和reactive创建响应式数据,computed计算派生状态。3)生命周期钩子通过onMounted等函数在setup中管理。4)逻辑复用通过封装可复用函数实现,如表单验证。5)注意性能优化和代码组织,避免过度使用computed和watch,并保持代码结构化和注释清晰。
-

四六级成绩可通过中国教育考试网官网及多平台小程序查询。首先访问http://cet.neea.edu.cn/cet,点击“考试成绩”进入后选择CET考试类型,输入准考证号、姓名和验证码即可查看成绩。手机端可使用微信、支付宝或百度APP搜索“中国教育考试网”官方小程序,进入后选择四六级查询功能,授权登录并填写准考证号与身份证号完成验证,系统将即时显示成绩详情,建议避开查询高峰以提升效率。
-

答案:通过float属性实现左右布局,左列左浮动、右列右浮动并设置宽度,父容器用overflow:hidden清除浮动防止塌陷,适用于侧边栏与主内容排版,需注意总宽度及响应式调整。
-

排查Linux系统性能瓶颈需先用top快速识别资源使用情况,1.查看负载平均值判断系统整体压力;2.分析CPU状态行确定用户、内核、I/O等待等消耗;3.检查内存与Swap使用情况定位内存瓶颈;4.观察进程列表锁定高资源占用进程。随后通过perf深入分析性能问题根源,5.使用perfrecord记录调用栈和采样数据;6.利用perfreport展示函数级CPU消耗,找出热点函数。最终结合基线、应用场景、排除法及宏观微观结合思维,精准定位并解决性能问题。
-

先检查后台进程是否占用摄像头,再确认隐私权限、更新驱动、运行系统诊断,并检查物理开关或品牌软件设置。
-

答案:通过启用HTML嵌入、引用外部CSS、隔离作用域及JS动态注入样式,可在Mac版Craft中实现CSS代码块的HTML实时渲染。
-

中兴手机微信聊天记录无法查看可依次尝试以下方法:一清理缓存,进入微信设置通用存储空间点击清理缓存并重启微信;二检查权限,确保中兴手机设置中微信的存储读写权限已开启;三使用修复工具,在微信搜索栏输入.repair进入修复页面选择聊天记录修复;四通过备份恢复,可在电脑端或另一部手机进行聊天记录迁移与还原;五借助第三方软件如Dr.Fone等尝试数据恢复,但需谨慎操作并提前备份数据。建议按顺序逐步排查问题根源。
-

首先确认WinRAR是否启用UTF-8编码支持中文密码,其次切换输入法至全角模式并准确输入或复制粘贴密码,也可通过命令行使用UnRAR.exe命令解压,最后建议更新WinRAR至最新版本以确保兼容性。
-

Python字符串分割时,最核心方法是split()。默认sep=None会按任意空白字符分割并自动过滤空字符串和首尾空白;指定sep时需注意可能产生空字符串;maxsplit可限制分割次数。处理空白和空字符串推荐用split()无参形式或结合strip()与列表推导式过滤。其他方法包括rsplit()(从右分割)、partition()/rpartition()(返回三元组)、re.split()(正则分割)和splitlines()(按行分割),应根据场景选择合适方法,避免常见陷阱如误用空字符串作分隔
-

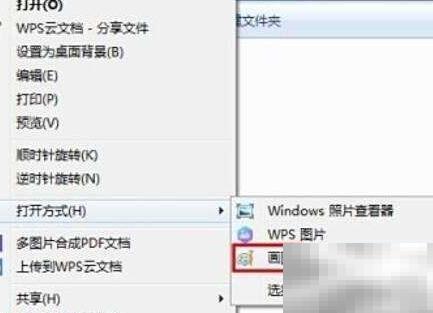
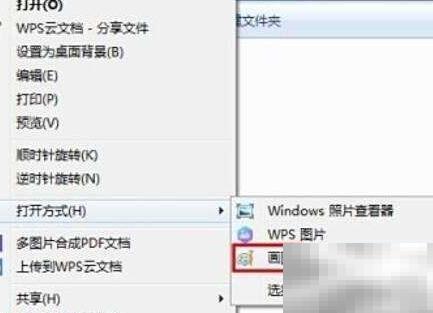
1、右键点击需要编辑的图片,选择“打开方式”中的绘图工具。接下来以将“激”字替换为“谢”字为例,演示具体操作步骤。2、在软件顶部菜单中找到并点击“颜色选择器”工具,如图中箭头所指位置。3、使用取色工具吸取原文字周围背景的颜色,随后系统会自动弹出画笔设置窗口,将画笔粗细调至最大值。4、切换至刷子工具,将要修改的文字完全覆盖涂抹掉。5、再次使用颜色选取器,点击原有文字区域,获取匹配的文字颜色。6、选择文本工具,在图片上输入新的“谢”字。7、调整新文字的位置与大小,使其与原图风格一致,完成修改。
-

使用PHP的header函数可实现页面跳转,需在无输出前调用header("Location:URL")并配合exit()终止脚本;也可用header("Refresh:秒数;url=URL")实现延迟跳转,同时提供提示信息和手动链接;在条件判断中(如登录验证)可通过if语句控制跳转逻辑;目标URL可使用变量动态设置,支持相对路径或配置值,确保跳转后执行exit()防止代码继续运行。
-

首先检查B站上传设置中的水印选项,进入创作中心投稿页面,在高级设置中关闭“添加水印”开关;其次通过B站创作者后台,在视频管理的版权设置里关闭“防盗录水印”功能;最后避免使用录屏方式上传,优先采用原始视频文件并确保未包含平台标识或隐形标记,以防止系统自动叠加水印。
-

订单无法提交时,应先检查网络连接,切换Wi-Fi或移动数据并重试;清除淘宝缓存以解决加载问题;更换支付方式并确认限额;查看商品库存与活动规则是否变化;最后更新淘宝App至最新版本确保功能正常。
 图形界限用于定义CAD绘图区域的边界,通过LIMITS命令设置左下角和右上角坐标,结合LIMCHECK命令控制光标是否超出范围;合理设定可提升绘图组织性与视觉清晰度,配合ZOOMAll和GRID显示优化工作环境。479 收藏
图形界限用于定义CAD绘图区域的边界,通过LIMITS命令设置左下角和右上角坐标,结合LIMCHECK命令控制光标是否超出范围;合理设定可提升绘图组织性与视觉清晰度,配合ZOOMAll和GRID显示优化工作环境。479 收藏 是的,CSStransition可对font-size生效。需设置初始字体大小(如16px),并通过hover或class切换触发变化,同时定义transition属性(如transition:font-size0.3sease)。例如.example:hover{font-size:20px}可实现平滑过渡。注意使用具体数值单位(px/em/rem),避免关键字(small/large)或auto值,以确保动画生效。频繁重排影响性能时,可用transform:scale()替代优化。常见于按钮悬停、导航479 收藏
是的,CSStransition可对font-size生效。需设置初始字体大小(如16px),并通过hover或class切换触发变化,同时定义transition属性(如transition:font-size0.3sease)。例如.example:hover{font-size:20px}可实现平滑过渡。注意使用具体数值单位(px/em/rem),避免关键字(small/large)或auto值,以确保动画生效。频繁重排影响性能时,可用transform:scale()替代优化。常见于按钮悬停、导航479 收藏 CompositionAPI通过setup函数提供灵活、可组合的逻辑管理方式。1)与OptionsAPI相比,CompositionAPI提高了代码的可读性和复用性。2)使用ref和reactive创建响应式数据,computed计算派生状态。3)生命周期钩子通过onMounted等函数在setup中管理。4)逻辑复用通过封装可复用函数实现,如表单验证。5)注意性能优化和代码组织,避免过度使用computed和watch,并保持代码结构化和注释清晰。479 收藏
CompositionAPI通过setup函数提供灵活、可组合的逻辑管理方式。1)与OptionsAPI相比,CompositionAPI提高了代码的可读性和复用性。2)使用ref和reactive创建响应式数据,computed计算派生状态。3)生命周期钩子通过onMounted等函数在setup中管理。4)逻辑复用通过封装可复用函数实现,如表单验证。5)注意性能优化和代码组织,避免过度使用computed和watch,并保持代码结构化和注释清晰。479 收藏 四六级成绩可通过中国教育考试网官网及多平台小程序查询。首先访问http://cet.neea.edu.cn/cet,点击“考试成绩”进入后选择CET考试类型,输入准考证号、姓名和验证码即可查看成绩。手机端可使用微信、支付宝或百度APP搜索“中国教育考试网”官方小程序,进入后选择四六级查询功能,授权登录并填写准考证号与身份证号完成验证,系统将即时显示成绩详情,建议避开查询高峰以提升效率。479 收藏
四六级成绩可通过中国教育考试网官网及多平台小程序查询。首先访问http://cet.neea.edu.cn/cet,点击“考试成绩”进入后选择CET考试类型,输入准考证号、姓名和验证码即可查看成绩。手机端可使用微信、支付宝或百度APP搜索“中国教育考试网”官方小程序,进入后选择四六级查询功能,授权登录并填写准考证号与身份证号完成验证,系统将即时显示成绩详情,建议避开查询高峰以提升效率。479 收藏 答案:通过float属性实现左右布局,左列左浮动、右列右浮动并设置宽度,父容器用overflow:hidden清除浮动防止塌陷,适用于侧边栏与主内容排版,需注意总宽度及响应式调整。479 收藏
答案:通过float属性实现左右布局,左列左浮动、右列右浮动并设置宽度,父容器用overflow:hidden清除浮动防止塌陷,适用于侧边栏与主内容排版,需注意总宽度及响应式调整。479 收藏 排查Linux系统性能瓶颈需先用top快速识别资源使用情况,1.查看负载平均值判断系统整体压力;2.分析CPU状态行确定用户、内核、I/O等待等消耗;3.检查内存与Swap使用情况定位内存瓶颈;4.观察进程列表锁定高资源占用进程。随后通过perf深入分析性能问题根源,5.使用perfrecord记录调用栈和采样数据;6.利用perfreport展示函数级CPU消耗,找出热点函数。最终结合基线、应用场景、排除法及宏观微观结合思维,精准定位并解决性能问题。479 收藏
排查Linux系统性能瓶颈需先用top快速识别资源使用情况,1.查看负载平均值判断系统整体压力;2.分析CPU状态行确定用户、内核、I/O等待等消耗;3.检查内存与Swap使用情况定位内存瓶颈;4.观察进程列表锁定高资源占用进程。随后通过perf深入分析性能问题根源,5.使用perfrecord记录调用栈和采样数据;6.利用perfreport展示函数级CPU消耗,找出热点函数。最终结合基线、应用场景、排除法及宏观微观结合思维,精准定位并解决性能问题。479 收藏 先检查后台进程是否占用摄像头,再确认隐私权限、更新驱动、运行系统诊断,并检查物理开关或品牌软件设置。479 收藏
先检查后台进程是否占用摄像头,再确认隐私权限、更新驱动、运行系统诊断,并检查物理开关或品牌软件设置。479 收藏 答案:通过启用HTML嵌入、引用外部CSS、隔离作用域及JS动态注入样式,可在Mac版Craft中实现CSS代码块的HTML实时渲染。479 收藏
答案:通过启用HTML嵌入、引用外部CSS、隔离作用域及JS动态注入样式,可在Mac版Craft中实现CSS代码块的HTML实时渲染。479 收藏 中兴手机微信聊天记录无法查看可依次尝试以下方法:一清理缓存,进入微信设置通用存储空间点击清理缓存并重启微信;二检查权限,确保中兴手机设置中微信的存储读写权限已开启;三使用修复工具,在微信搜索栏输入.repair进入修复页面选择聊天记录修复;四通过备份恢复,可在电脑端或另一部手机进行聊天记录迁移与还原;五借助第三方软件如Dr.Fone等尝试数据恢复,但需谨慎操作并提前备份数据。建议按顺序逐步排查问题根源。479 收藏
中兴手机微信聊天记录无法查看可依次尝试以下方法:一清理缓存,进入微信设置通用存储空间点击清理缓存并重启微信;二检查权限,确保中兴手机设置中微信的存储读写权限已开启;三使用修复工具,在微信搜索栏输入.repair进入修复页面选择聊天记录修复;四通过备份恢复,可在电脑端或另一部手机进行聊天记录迁移与还原;五借助第三方软件如Dr.Fone等尝试数据恢复,但需谨慎操作并提前备份数据。建议按顺序逐步排查问题根源。479 收藏 首先确认WinRAR是否启用UTF-8编码支持中文密码,其次切换输入法至全角模式并准确输入或复制粘贴密码,也可通过命令行使用UnRAR.exe命令解压,最后建议更新WinRAR至最新版本以确保兼容性。479 收藏
首先确认WinRAR是否启用UTF-8编码支持中文密码,其次切换输入法至全角模式并准确输入或复制粘贴密码,也可通过命令行使用UnRAR.exe命令解压,最后建议更新WinRAR至最新版本以确保兼容性。479 收藏 Python字符串分割时,最核心方法是split()。默认sep=None会按任意空白字符分割并自动过滤空字符串和首尾空白;指定sep时需注意可能产生空字符串;maxsplit可限制分割次数。处理空白和空字符串推荐用split()无参形式或结合strip()与列表推导式过滤。其他方法包括rsplit()(从右分割)、partition()/rpartition()(返回三元组)、re.split()(正则分割)和splitlines()(按行分割),应根据场景选择合适方法,避免常见陷阱如误用空字符串作分隔479 收藏
Python字符串分割时,最核心方法是split()。默认sep=None会按任意空白字符分割并自动过滤空字符串和首尾空白;指定sep时需注意可能产生空字符串;maxsplit可限制分割次数。处理空白和空字符串推荐用split()无参形式或结合strip()与列表推导式过滤。其他方法包括rsplit()(从右分割)、partition()/rpartition()(返回三元组)、re.split()(正则分割)和splitlines()(按行分割),应根据场景选择合适方法,避免常见陷阱如误用空字符串作分隔479 收藏 1、右键点击需要编辑的图片,选择“打开方式”中的绘图工具。接下来以将“激”字替换为“谢”字为例,演示具体操作步骤。2、在软件顶部菜单中找到并点击“颜色选择器”工具,如图中箭头所指位置。3、使用取色工具吸取原文字周围背景的颜色,随后系统会自动弹出画笔设置窗口,将画笔粗细调至最大值。4、切换至刷子工具,将要修改的文字完全覆盖涂抹掉。5、再次使用颜色选取器,点击原有文字区域,获取匹配的文字颜色。6、选择文本工具,在图片上输入新的“谢”字。7、调整新文字的位置与大小,使其与原图风格一致,完成修改。479 收藏
1、右键点击需要编辑的图片,选择“打开方式”中的绘图工具。接下来以将“激”字替换为“谢”字为例,演示具体操作步骤。2、在软件顶部菜单中找到并点击“颜色选择器”工具,如图中箭头所指位置。3、使用取色工具吸取原文字周围背景的颜色,随后系统会自动弹出画笔设置窗口,将画笔粗细调至最大值。4、切换至刷子工具,将要修改的文字完全覆盖涂抹掉。5、再次使用颜色选取器,点击原有文字区域,获取匹配的文字颜色。6、选择文本工具,在图片上输入新的“谢”字。7、调整新文字的位置与大小,使其与原图风格一致,完成修改。479 收藏 使用PHP的header函数可实现页面跳转,需在无输出前调用header("Location:URL")并配合exit()终止脚本;也可用header("Refresh:秒数;url=URL")实现延迟跳转,同时提供提示信息和手动链接;在条件判断中(如登录验证)可通过if语句控制跳转逻辑;目标URL可使用变量动态设置,支持相对路径或配置值,确保跳转后执行exit()防止代码继续运行。479 收藏
使用PHP的header函数可实现页面跳转,需在无输出前调用header("Location:URL")并配合exit()终止脚本;也可用header("Refresh:秒数;url=URL")实现延迟跳转,同时提供提示信息和手动链接;在条件判断中(如登录验证)可通过if语句控制跳转逻辑;目标URL可使用变量动态设置,支持相对路径或配置值,确保跳转后执行exit()防止代码继续运行。479 收藏 首先检查B站上传设置中的水印选项,进入创作中心投稿页面,在高级设置中关闭“添加水印”开关;其次通过B站创作者后台,在视频管理的版权设置里关闭“防盗录水印”功能;最后避免使用录屏方式上传,优先采用原始视频文件并确保未包含平台标识或隐形标记,以防止系统自动叠加水印。479 收藏
首先检查B站上传设置中的水印选项,进入创作中心投稿页面,在高级设置中关闭“添加水印”开关;其次通过B站创作者后台,在视频管理的版权设置里关闭“防盗录水印”功能;最后避免使用录屏方式上传,优先采用原始视频文件并确保未包含平台标识或隐形标记,以防止系统自动叠加水印。479 收藏 订单无法提交时,应先检查网络连接,切换Wi-Fi或移动数据并重试;清除淘宝缓存以解决加载问题;更换支付方式并确认限额;查看商品库存与活动规则是否变化;最后更新淘宝App至最新版本确保功能正常。479 收藏
订单无法提交时,应先检查网络连接,切换Wi-Fi或移动数据并重试;清除淘宝缓存以解决加载问题;更换支付方式并确认限额;查看商品库存与活动规则是否变化;最后更新淘宝App至最新版本确保功能正常。479 收藏